Skilligy App Design
Progressive web application design for Mobile & Desktop platform


Overview
Skilligy is a Skills platform based in India. The web application provides a way to explore local artists who have various arts & skills. For eg. Dancers / Choreographers / Paint artists / Craftsman etc. On this platform they get an opportunity to create a porfolio by adding videos / photos and then use this as a social media marketing to spread the word about their in-person classes / online classes / sessions / events / social posts etc. I worked on this as a freelancer UX designer. Worked on the intiatl user research, created prototypes in Sketch. This is still work in progress - Skilligy's development team would be starting development in May 2019.
Role & Duration
Visual Design, Graphic Design. Typography
Jan 2019 - March 2019
Team
Freelance project - 1 UX designer

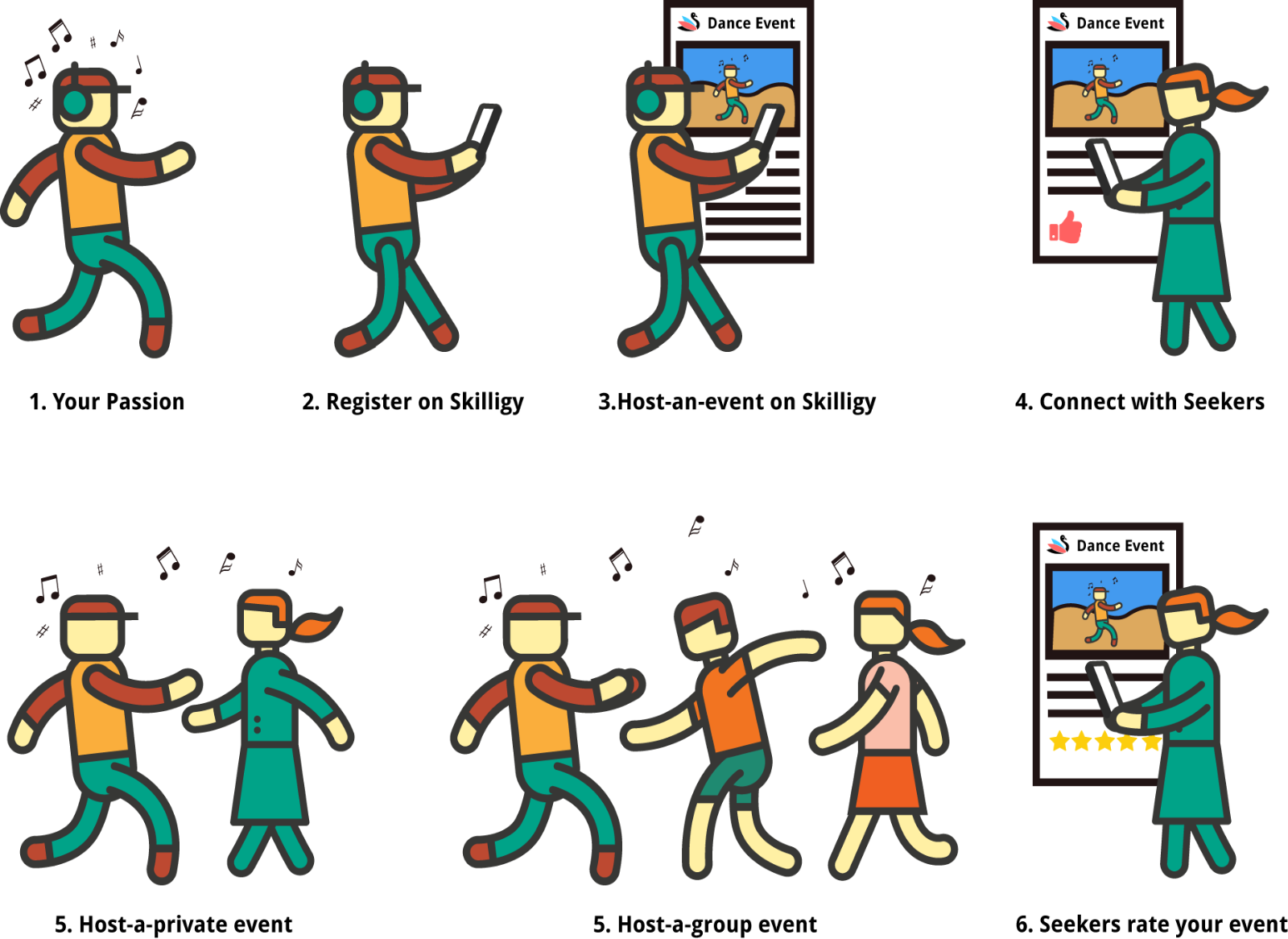
Fig. How it works?
User Research
User research started with collatting the data from the Skilligy team. The local market research that they carried was a the basis of creating their personas. They had basic 4 personas

Sanjana, age - 24, Dancer / Choreographer
Sanjana, is a young budding Dancer who is passionate about her dance skills, she wants to make a career in Dance as well as want to save money for her college. She promotes her dance videos and photos on Instagram, Facebook but she is not getting the right exposures hence she is turing up to Skilligy.

Amrita, age - 34, Housewife
Amrita, is a stay-at-home mom with two kids - she wants her daughters to learn dancing. She want's both of them to learn dancing. She wants to enroll them in a regular dance class. So that they can start learning right from youung age. She heard about Skilligy and hence she searches for a local dancer who has good reviews

Vicky, age - 28, IT Developer
Vicky is a young developer who joined a multinational IT company. He is getting married with his girl friend and he wants his wedding day to be special day & make it memorable. Both of them are looking out for a dance choreographer who can help them learn dance on a bollywood number in 4 weeks of time.

Pallavi, age-30, Artist - media - Oil/Canvas
Pallavi is a great upcoming artist, she has a her own art studio at home. She is extremely passionate about oil paintings. She also loves to teach painting as a way to give it back to community. She post her masterpieces on various social sites but she also seeks students who can come to learn the art of painting.
Solution
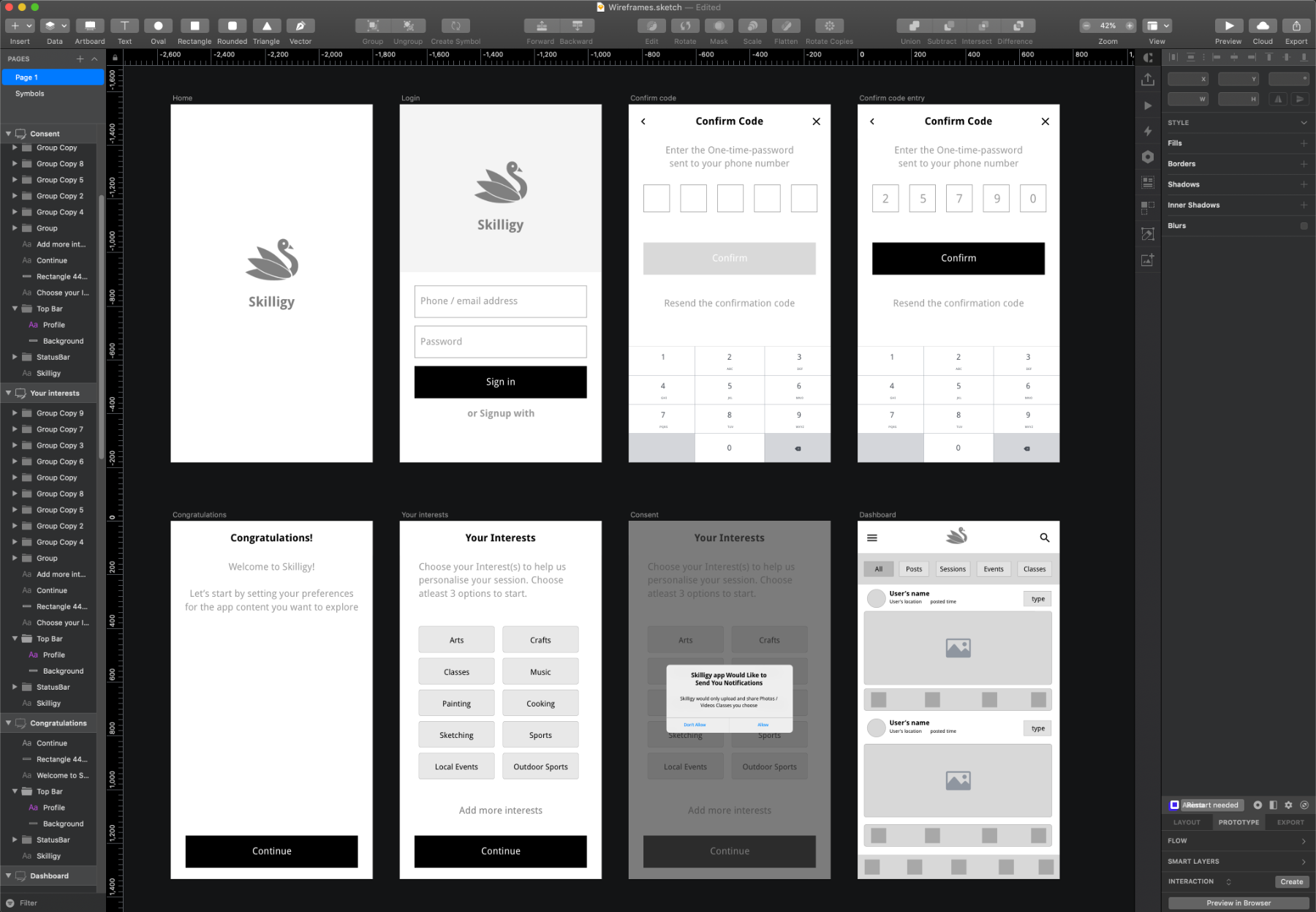
The first step was to understand all the feature stories from Skilligy's backlog. The idea was to gain more undertanding about the requirement and then create a overall mapping of all the features. After this step - I started work on the screen flow concept by creating lo-fidelity wireframes in Sketch app.

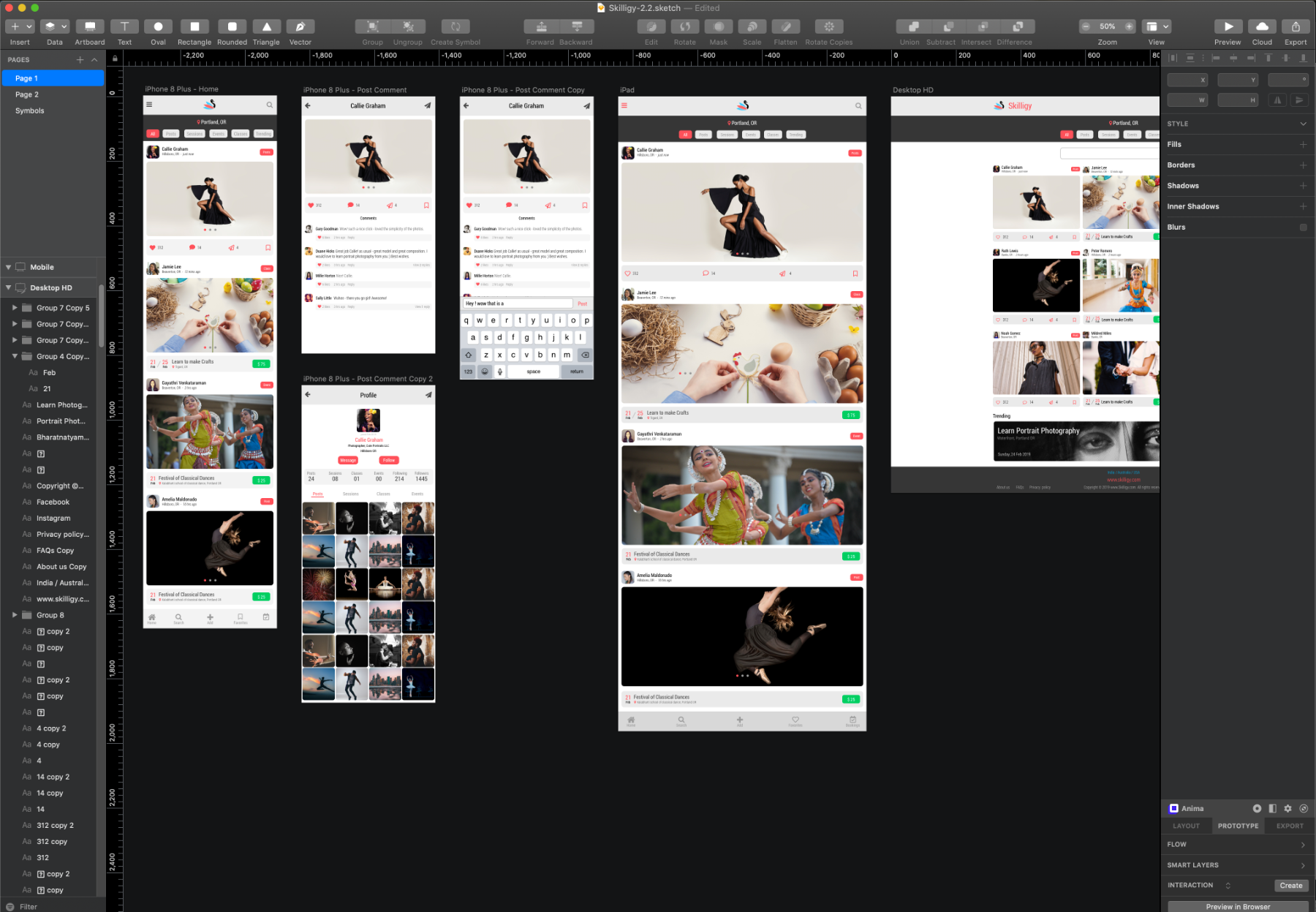
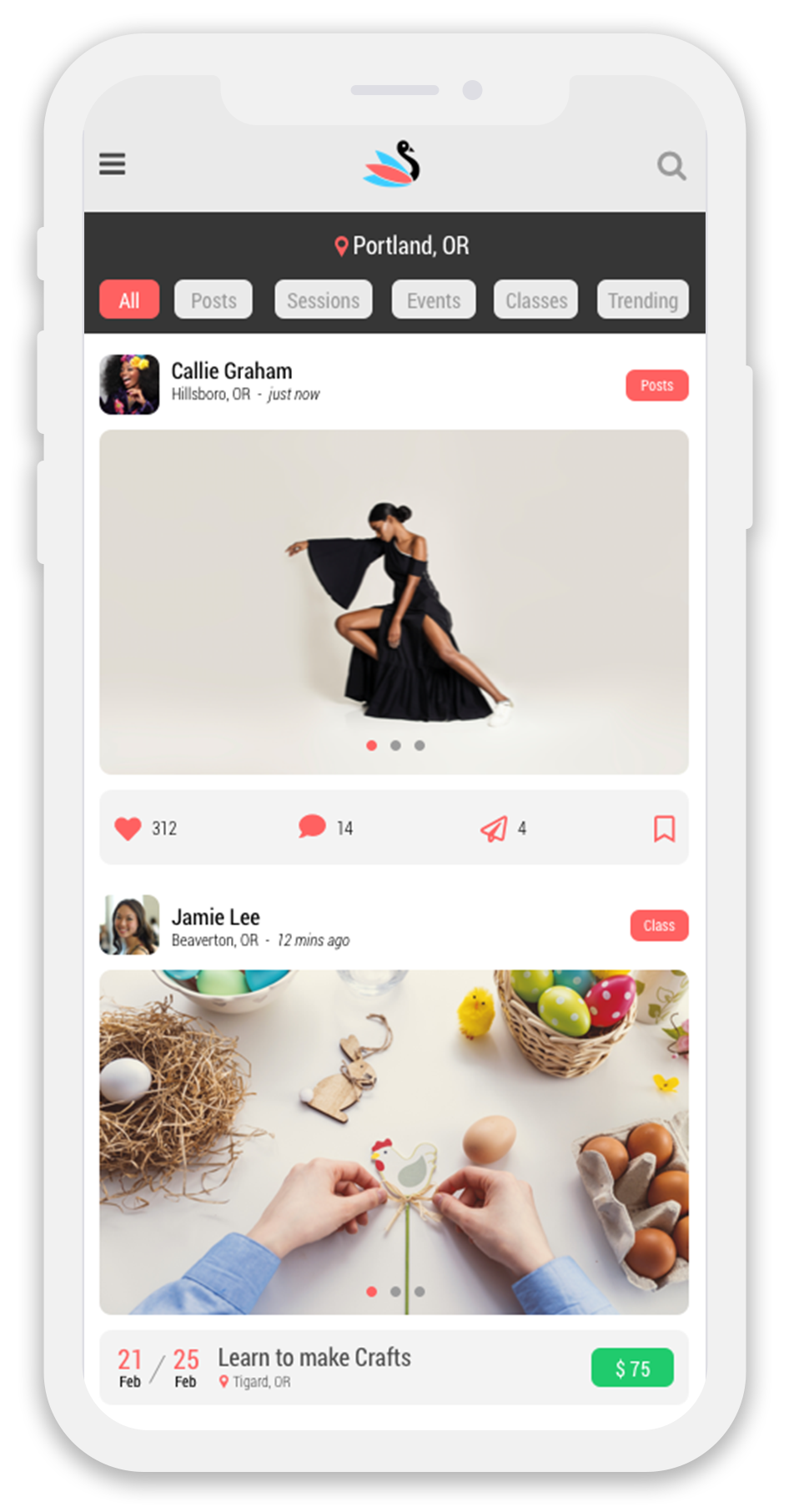
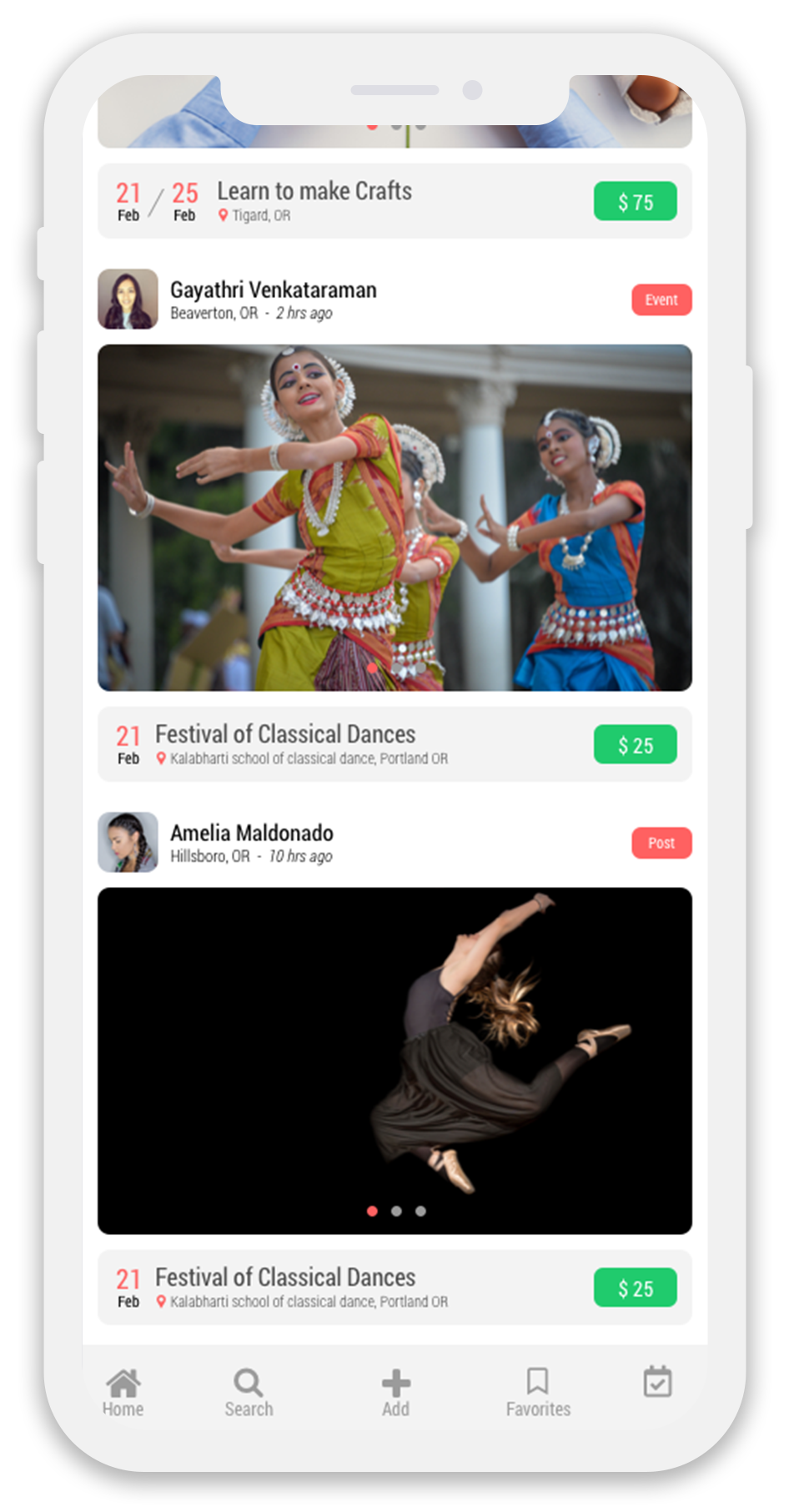
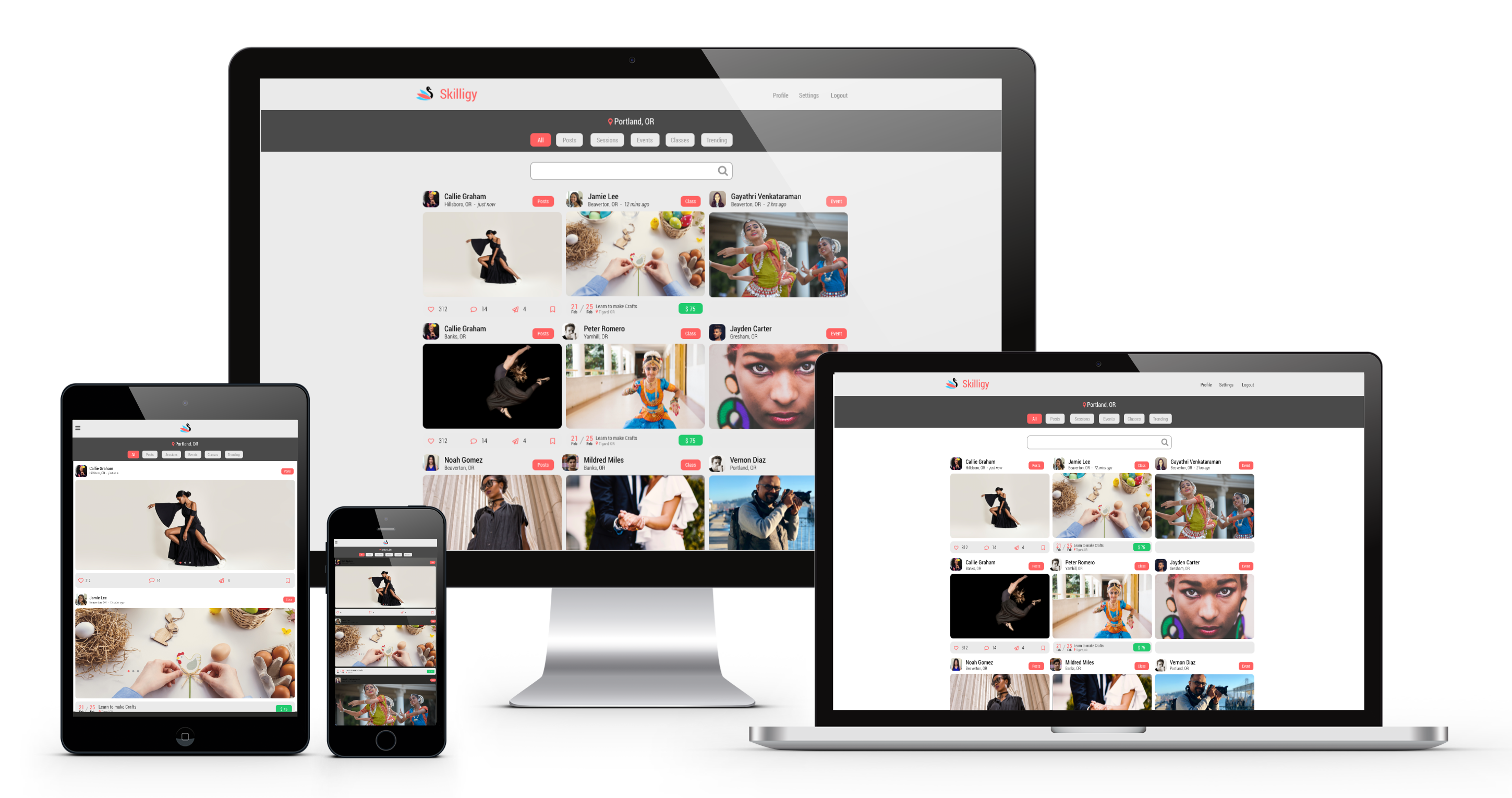
Fig. Responsive design mockups with various form factors
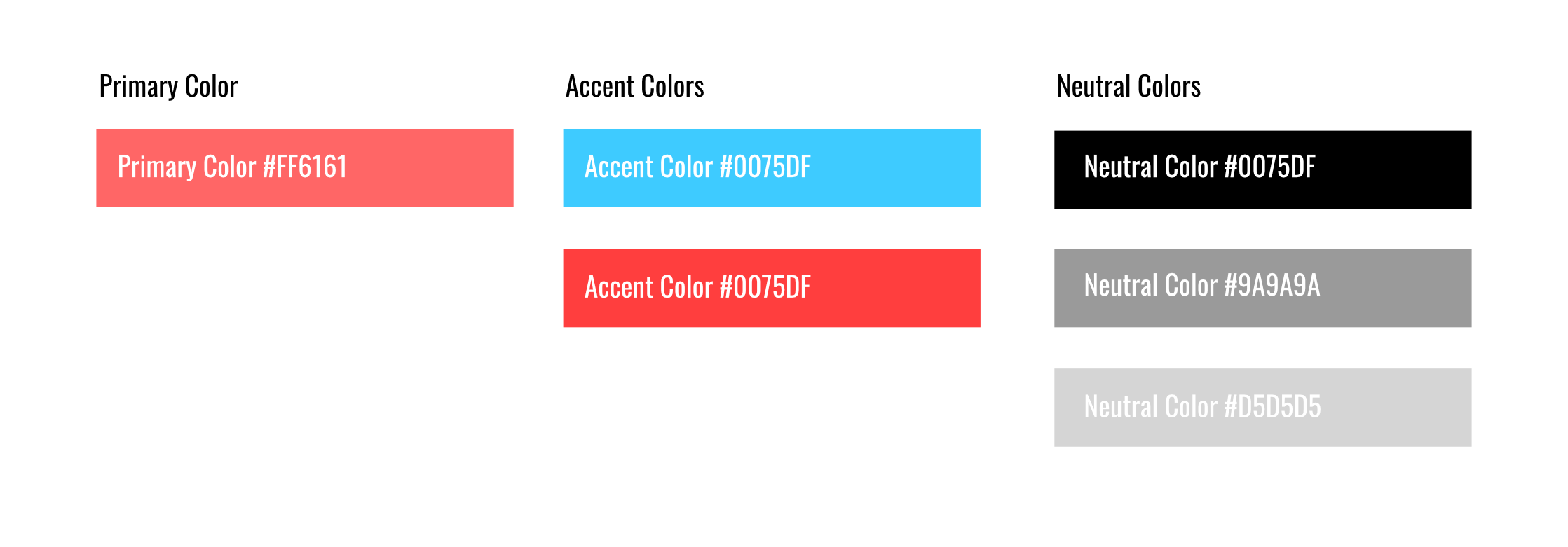
Color Pallette
Color pallete for the Skilligy App - the colors repesent the logo.

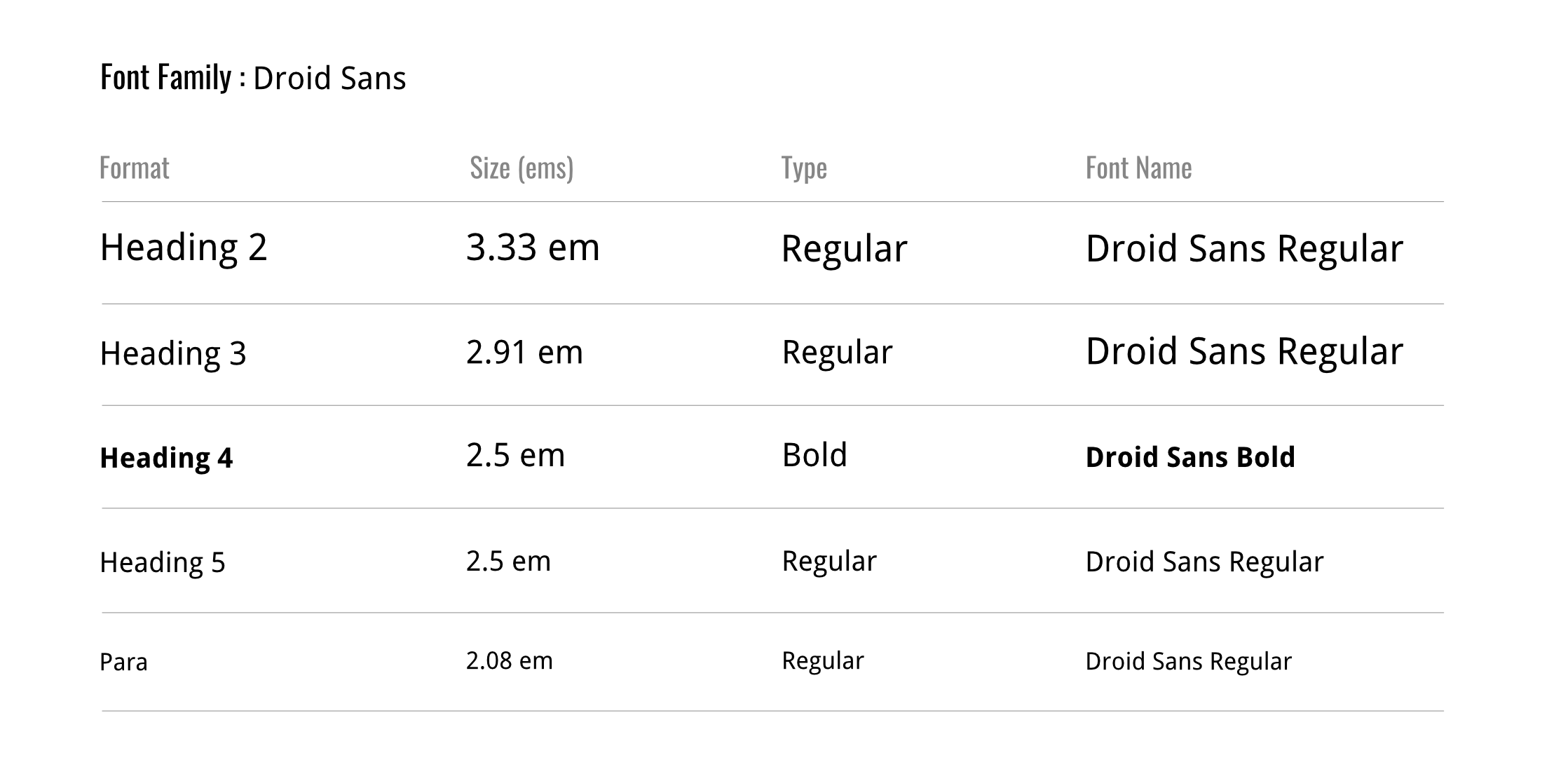
Typography
The font selected for Skilligy was Droid Sans regular/bold - for the clean and simple type. Here is the example of typeface.

Iconography
Here is the list of icons used in the app design
ABHI HUPARE | SIMPLOGIST
Contact - abhihupare@gmail.com